ngSelect v1.0.3
Angular Select Options Directive [UI]
- nuget link : ngSelect
Release Note:
- Update css style
- Update disabled="disabled" to ng-disabled="true/false"
- Add result search length in the bottom
- Add "limit-to" for binding options data
- Handle some errors in the Css & Directive when use two or more ng-select in 1 page
Start
- add js & css files
- inject "ngSelect" in your app module
- use ng-select element in your html
var app = angular.module("app", ["ngSelect"]);ngSelect
<ng-select ng-model="selectMe"></ng-select>settings
- options: array ex:
$scope.options = [
{ name: "Css", disc: "somthing about css", id: 1, value: "css" },
{ name: "Bootstrap", disc: "somthing about bootstrap", id: 2, value: "bootstrap" },
{ name: "PHP", disc: "somthing about php", id: 3, value: "php" }
];- searchable: bool [true, false]
- search-not-found: "string" [ex: Not Found]
- output: object parameters [in top example is: "name" OR "id", OR "value" OR "disc"]
- show-as: object parameters [in top example is: "name" OR "id", OR "value" OR "disc"]
- set-by-id: bool [this help you to set a default option by id] ex: $scope.selectMe = {id: 1};
- set-by-name: bool [this help you to set a default option by name] ex: $scope.selectMe = {name: "Css"}; [default is 'value']
- ng-disabled: bool [true, false]
- rtl: bool [support rtl mode for 'farsi' or 'arabic']
- limit-to: int [show 5 options or more; Note: search is including all of data]
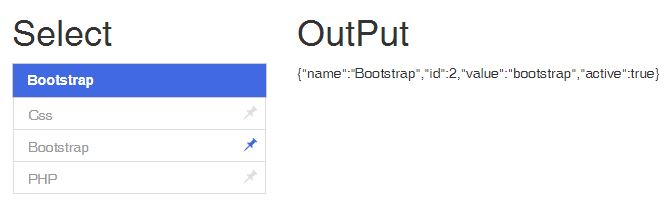
default option is first one
OR you can set by value as default $scope.selectMe = {value: "bootstrap"};
<ng-select ng-model="selectMe" options="options"></ng-select>Output is 'object' >> { name: "Bootstrap", id: 2, value: "bootstrap" }

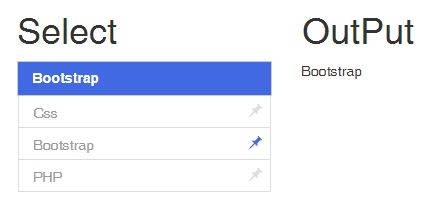
default option set by id
$scope.selectMe = {id: 2};
<ng-select
ng-model="selectMe"
options="options"
set-by-id="true"
show-as="disc"
output="name">
</ng-select>Output is 'name' >> "Bootstrap"

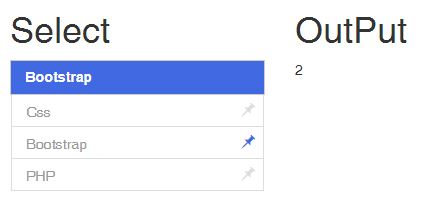
default option set by name
$scope.selectMe = {name: "Bootstrap"};
<ng-select
ng-model="selectMe"
options="options"
output="id"
set-by-name="true">
</ng-select>Output is 'id' >> "2"

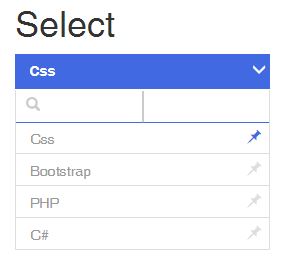
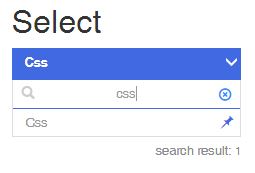
Searchable
<ng-select
ng-model="selectMe"
options="options"
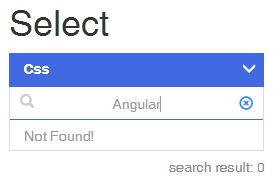
search-not-found="not found!"
searchable="true">
</ng-select>
search not found

Limit To
in your controller
$scope.options = [
{ name: "Css", disc: "css", id: 1, value: "css" },
{ name: "Bootstrap", disc: "bootstrap", id: 2, value: "bootstrap" },
{ name: "PHP", disc: "php", id: 3, value: "php" },
{ name: "C#", disc: "c#", id: 3, value: "c#" },
{ name: "Angular", disc: "angular", id: 4, value: "angular" },
{ name: "WPF", disc: "wpf", id: 5, value: "wpf" },
{ name: "CakePHP", disc: "cakephp", id: 6, value: "cakephp" },
{ name: "LazyLoad", disc: "lazyLoad", id: 7, value: "lazyLoad" }
];in your html
<ng-select
ng-model="selectMe"
options="options"
search-not-found="not found!"
limit-to='4'
searchable="true">
</ng-select>